This article explains how to capture the referer page in Contact Form 7 and add it to your email notification. The Referer page (originally a misspelling of refferer page) is the URL of the previous page your visitor was on immediately prior to the current page.
With a contact form it can be very useful to know which page or article the visitor was reading when they decided to complete your contact form. For example, they may be providing you with feedback on the post or article you wrote, or asking a question about a product displayed on a specific page. You want to know which article or page they were looking at immediately prior to completing your contact form.
With Contact Form 7, you can capture this referer page very easily by following these steps:
Instructions for adding referer page as a hidden field in CF7
1. To start with you need to add some code to your theme's functions.php file to obtain the referer page.
Paste the following at the bottom of the functions.php file.
function getRefererPage( $form_tag )
{
if ( $form_tag['name'] == 'referer-page' ) {
$form_tag['values'][] = htmlspecialchars($_SERVER['HTTP_REFERER']);
}
return $form_tag;
}
if ( !is_admin() ) {
add_filter( 'wpcf7_form_tag', 'getRefererPage' );
}
2. In the Dashboard, go to your list of Contact Forms and open your form in the editor. Add this hidden field in the body of the form:
[hidden referer-page default:get]
3. Select the Mail tab. Add this field into the body of the notification email where you want the result to appear.
Referer Page: [referer-page]
Results
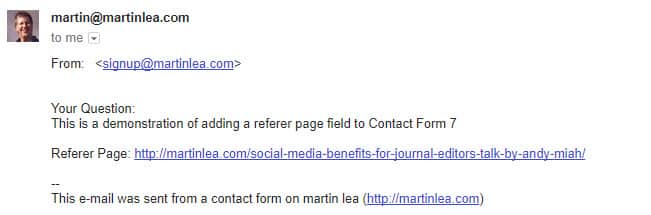
That's all there is to it. Your email should look something like this:

PHP Notice: Undefined index: HTTP_REFERER in /home/…/functions.php on line 181
If the code throws this PHP error notice:
PHP Notice: Undefined index: HTTP_REFERER
you should include a conditional to assess if HTTP_REFERER is set –
If (isset($_SERVER[‘HTTP_REFERER']))
So the code becomes:
function getRefererPage( $form_tag )
{
if (isset($_SERVER['HTTP_REFERER']) && $form_tag['name'] == 'referer-page' ) {
$form_tag['values'][] = htmlspecialchars($_SERVER['HTTP_REFERER']);
}
return $form_tag;
}
if ( !is_admin() ) {
add_filter( 'wpcf7_form_tag', 'getRefererPage' );
}
Thanks to Álvaro Góis for tracking down this solution here: https://www.experts-exchange.com/questions/21775390/Notice-Undefined-index-HTTP-REFERER.html
How to add a referer page as a hidden field in Gravity Forms
I was a long time user of Contact Form 7, simply because it was free. But eventually I realized that it was costing me a lot more in terms of my time to configure it and to smooth out any problems. I now use Gravity Forms which is much easier to use and integrates with a wide range of applications and services. It costs $59 and is worth it just for the time saving. Here's how to add a referer page as a hidden field in Gravity Forms.
- Drag and drop a hidden field on to your form.
- Click on the Advanced tab and select “HTTP Referer URL” from the drop down menu.
- Click save.
If you'd like to receive more useful tips about Contact Forms, Optin Forms and email marketing services like AWeber, Convertkit, Drip, and MailerLite, please sign up to my free WordPress tips newsletter.

